ウィジェットの組み込み手順
お客様のウェブサイトに、伝えるウェブの以下の機能を組み込むための手順です。
この手順で実装できるのは伝えるウェブ標準ボタンです。
- 「やさしい日本語」リンクボタン
- 「ひらがなをつける」リンクボタン
- 「読み上げ」ボタン
※オリジナルデザインのボタンを実装したい場合は、JavaScript と CSS を使って独自に実装してください。
手順
タグの追加
HTML の <head> タグ内に以下のタグを記述します。
<script src="https://tsutaeru.cloud/assets/snippet/js/tsutaeru-v2.js"></script>API キー(読み上げ機能で必要)や表示するボタンを指定する場合、上記の src 属性の JS ファイルに対して以下のようにパラメータを付与します。
API キーの場所
以下に記載があります。
- ダッシュボード画面 ⇒ 読み上げ「設定」ボタン ⇒ API キー
API キーの指定
API キーを指定する場合は api_key パラメータを指定します
記述例)
<script src="https://tsutaeru.cloud/assets/snippet/js/tsutaeru-v2.js?api_key=【APIキー文字列】"></script>
API の URL 指定
標準では http://tsutaeru.cloud/ ですが、API の URL を変更する場合は api_base パラメータを指定します。
<script src="https://tsutaeru.cloud/assets/snippet/js/tsutaeru-v2.js?api_base=http://www.example.com/"></script>「やさしい日本語」「ひらがなをつける」ボタンの制御
ページ上部に「やさしい日本語」もしくは「ひらがなをつける」のリンクボタンを表示する場合は button パラメータを指定します。
記述例)
<script src="https://tsutaeru.cloud/assets/snippet/js/tsutaeru-v2.js?button=【表示するボタンのベースネーム】"></script>
【表示するボタンのベースネーム】で指定可能な値は以下となり、同時に複数表示する場合はこれらをカンマ区切りで指定します。
- easy ・・・ 「やさしい日本語」ボタンを表示
- ruby ・・・ 「ひらがなをつける」ボタンを表示
記述例)
<script src="https://tsutaeru.cloud/assets/snippet/js/tsutaeru-v2.js?button=easy,ruby"></script>
API キーとボタン表示を同時に指定する場合は以下のように記述します。
記述例)
<script src="https://tsutaeru.cloud/assets/snippet/js/tsutaeru-v2.js?api_key=【APIキー文字列】&button=easy,ruby,polly"></script>
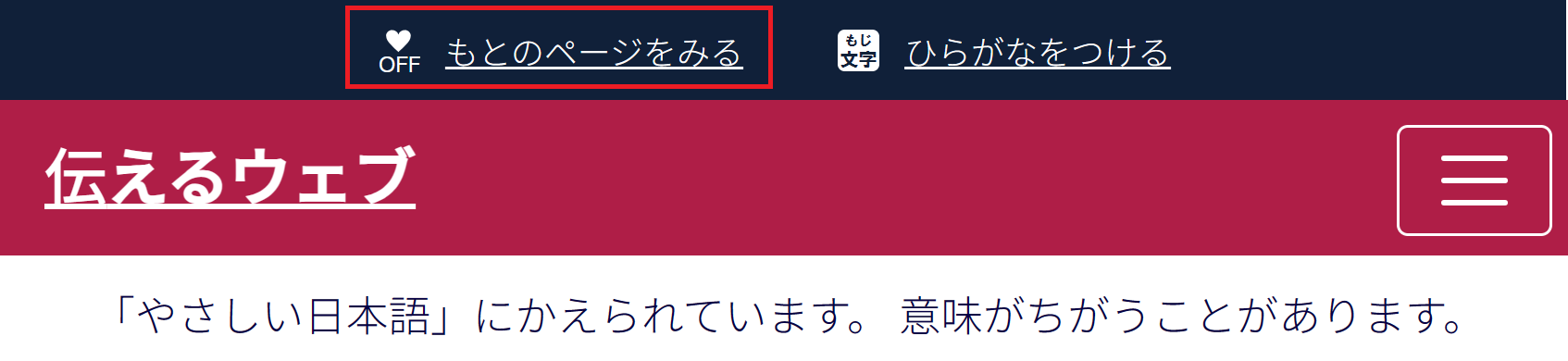
「もとのページを見る」ボタンについて
サイトの閲覧者が変換した後に戻したいとき、以下のような操作で元のページへ戻すことを想定しています。
- 「やさしい日本語」変換を元に戻す時→「もとのページを見る」ボタンの押下
- 「ひらがなをつける」を元に戻す時→「ひらがなをけす」ボタンの押下

デフォルトのボタンの場合であれば、変換後ページでそれぞれ「もとのページを見る」「ひらがなをけす」ボタン等に自動で置き換わるようになっていますが、
オリジナルデザインのボタンの場合、遷移元のページの JavaScript で表示の出し分けに関して適宜ご設定ください。
(例えば、location.hostname で分岐して表示を出し分けるなど)
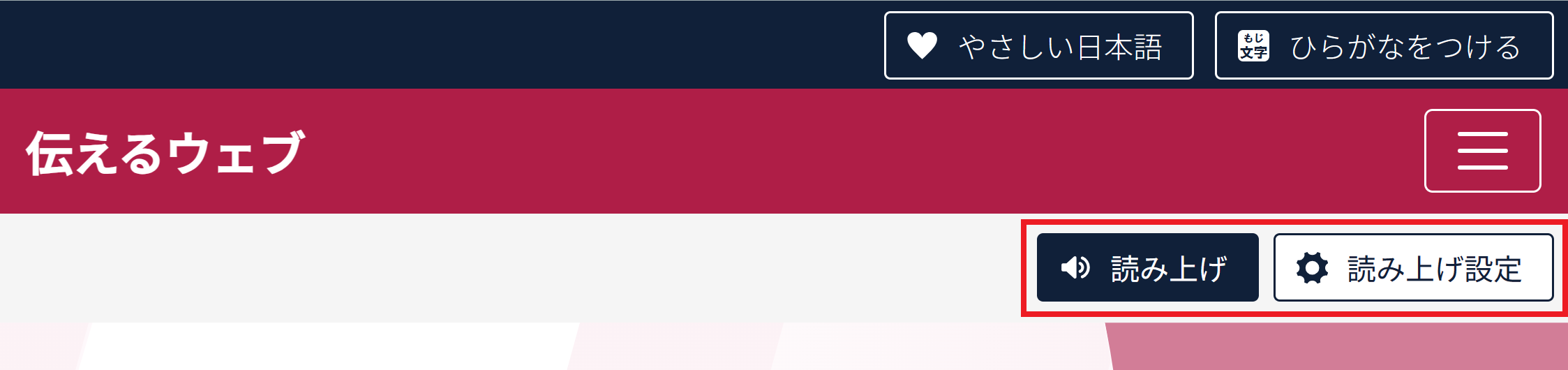
「読み上げ」ボタンの表示
「読み上げ」ボタンをページ内に設置する場合は HTML の <body>タグ内の任意の場所に以下の HTML タグを記述します。
<script>_tsutaeru.speech.button()</script>※ヘッダーに読み上げボタンを設置した際、音声を操作するメニューがブラウザ側の仕様により、画像のように上方向に展開されることがあります。

位置によっては、完全に見切れてしまい操作に支障が出る場合があります。読み上げボタンを設置する際は「メニューが操作できるかどうか」をぜひご確認ください。
画像のように、メニューが操作できる程度に下げた位置にすることを推奨します。

カスタムスタイル
初期の状態では用意されたスタイルが適用されますが、
HTML 内に挿入されるパーツの class 名のベースとなる部分をパラメータで変更することができます。
記述例)
<script src="https://tsutaeru.cloud/assets/snippet/js/tsutaeru-v2.js?base=【ベースとなる文字列】"></script>
この指定をした場合、例えば「やさしい日本語」ボタン表示部分の HTML の class 名が初期の場合は以下のようであることに対して、
<div class="tsutaeru-menu">
下記のように変更されます。
<div class="【ベースとなる文字列】-menu">
これに合わせてスタイルシートを用意する事で、ウェブサイトに合わせて表示をカスタムすることが可能です。
※非同期読み込み(動的部分の対応)につきましては、こちら別ウィンドウで開きますをご覧ください。